【Figma】美しいグラデーションを簡単に作れるプラグイン!「uiGradients」
2024/09/29

サイトやバナーデザインを組んでいる時に、グラデーションを使いたい時ありませんか?
グラデーションは、奥行きや動きを出すために超効果的。
でも、「グラデーションの色選び」ってほんとに悩みますよね。
いざ作ろうと思うと、色の組み合わせや滑らかさを考えるのに意外と時間がかかってしまうことが多いと思います。
そんな時に頼りになるのが、Figmaプラグインの「uiGradients」です!
早速「uiGradients」の使い方から魅力まで、たっぷりお伝えしていきます!
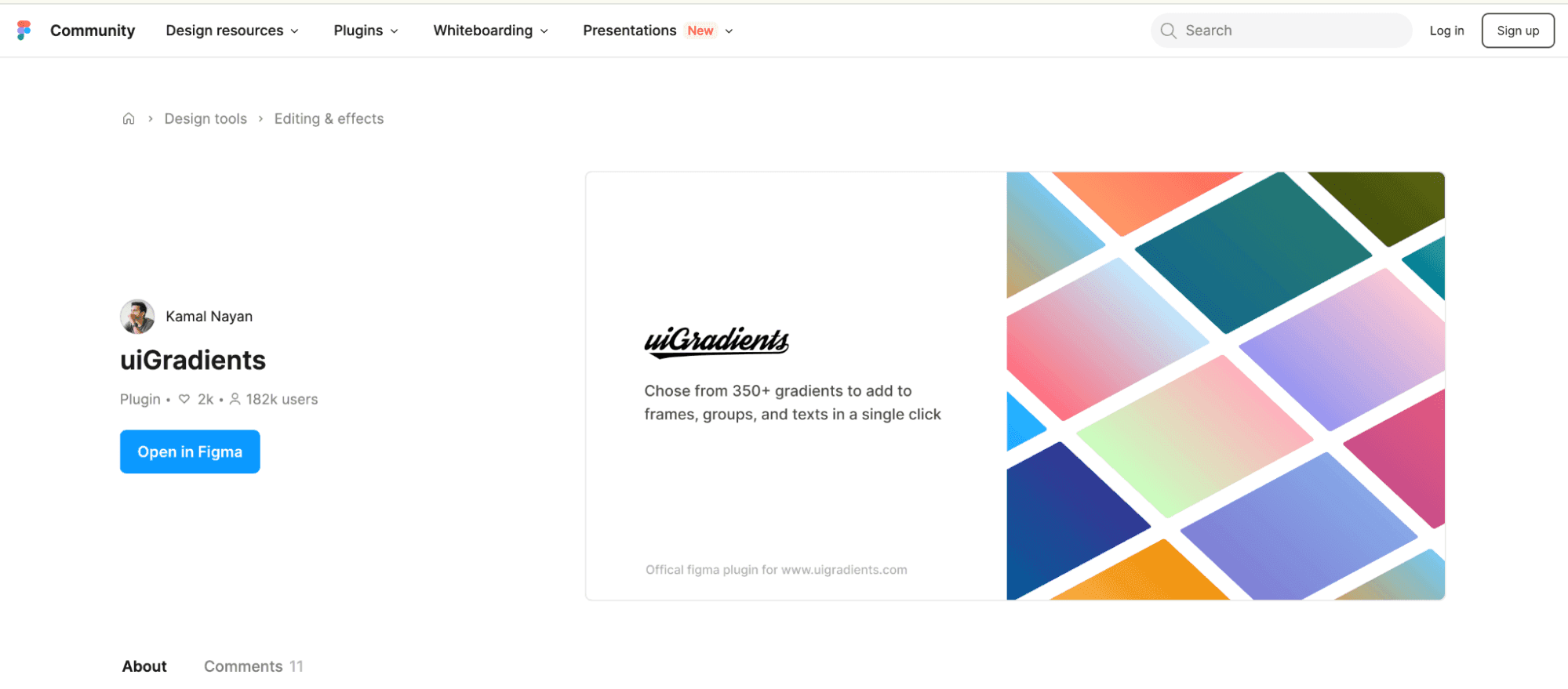
uiGradientsとは?

uiGradientsは、グラデーションを自動的に生成してくれる、Figmaのプラグインです。
約100種類の美しいグラデーションが用意されており、クリック一つで簡単にグラデーションが生成されます。
手間をかけずにデザインに華やかさを加えたいときに最適です。
uiGradientsの使い方

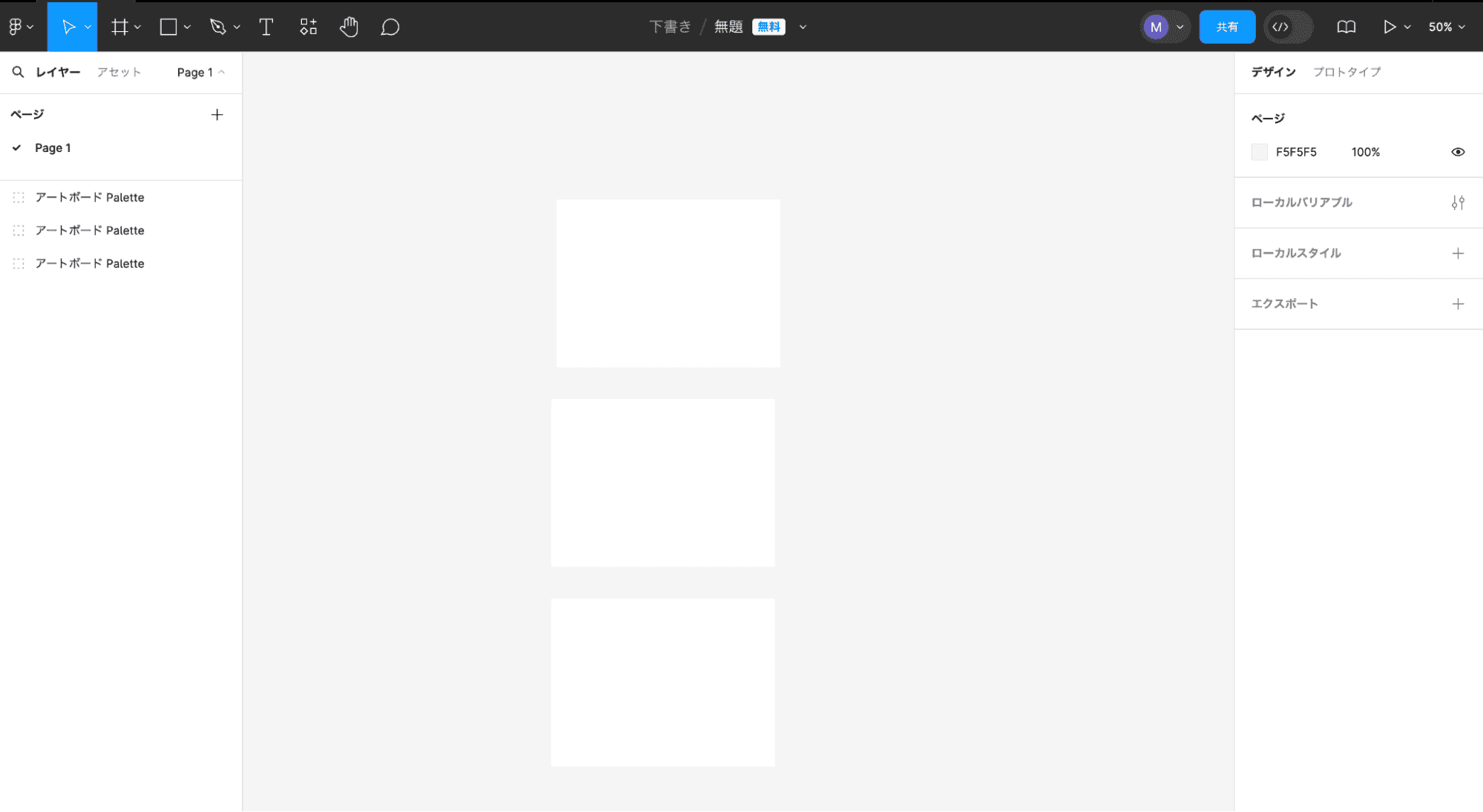
まずは、いくつかアートボードを作成してみましょう。

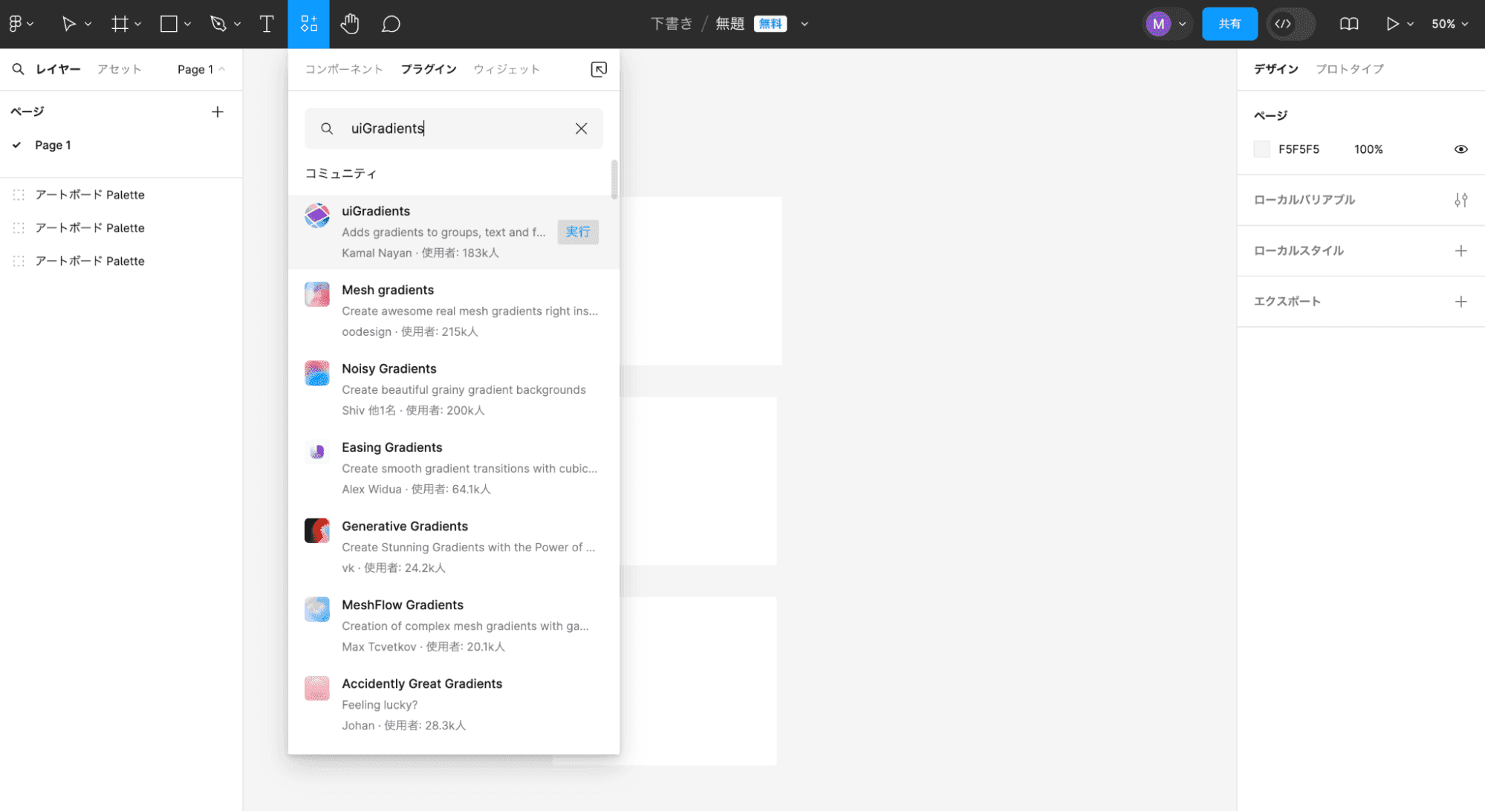
次に、プラグインの管理メニューから「uiGradients」を検索し、実行しましょう。
下記のfigma communityからも実行できます。https://www.figma.com/community/plugin/744909029427810418/uigradients

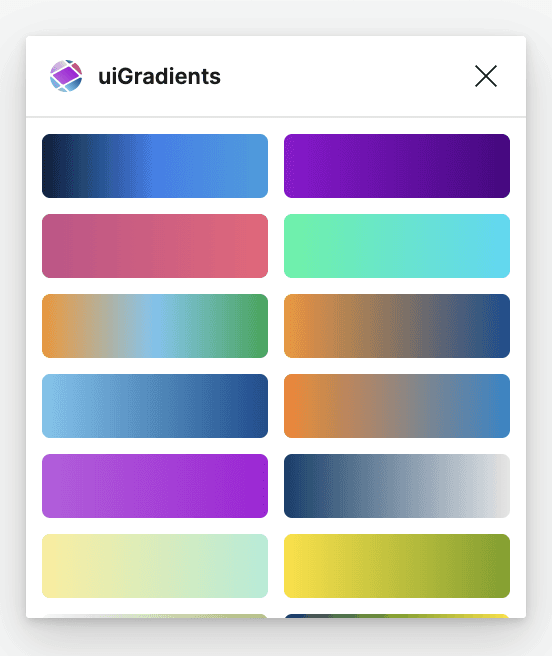
すると、「uiGradients」に搭載されている、数100種類のグラデーションが一覧表示されます。

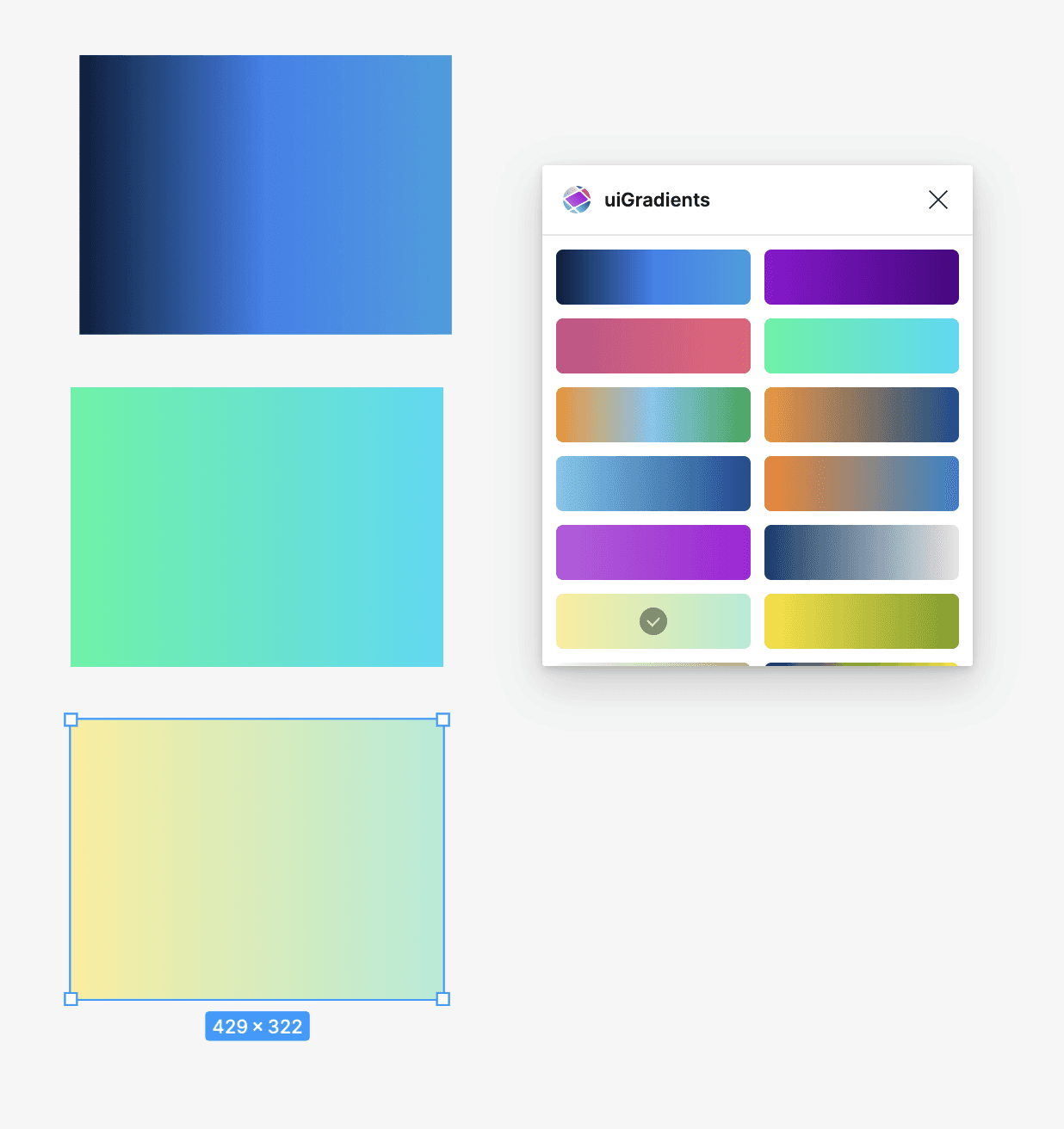
グラデーションを反映させたいアートボードを選択した上で、好みのグラデーションをクリックします。
すると、アートボード上にグラデーションが反映されます。
うまく反映されない時は、アートボードをダブルクリックし、「uiGradients」内のグラデーションをクリックして選択してみてください。

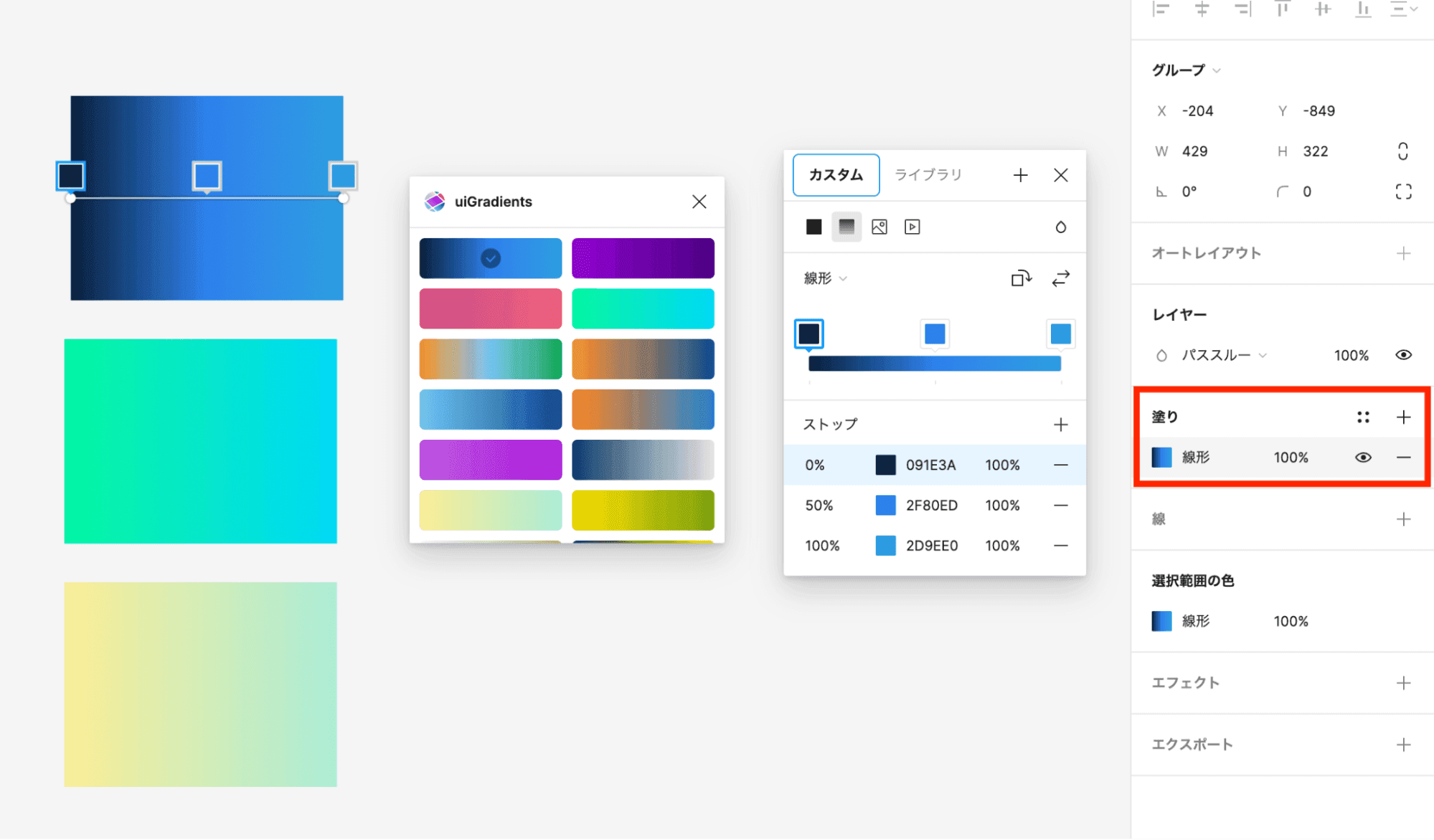
グラデーションの色味を変更することもできます。
左のメニューの「塗り」を選択すると、使用しているカラーコードが表示されます。
そこから、好みのカラーに微調整してみてください。
使い方、とっても簡単ですよね!!
一瞬でグラデーションを作成することができるので、作業効率も格段とUPします。
「Image Palette」の使用はこちら
「uiGradients」の魅力
豊富なプリセットグラデーション
「uiGradients」の一番の魅力は、なんと言ってもグラデーションの種類の豊富さ!
数100種類の美しいグラデーションがあらかじめ用意されているので、好みのグラデーションが見つかるはす!
「メインカラーは決まっているけど、実際の色の組み合わせってどうしよう…」って悩む時間が、まるっとなくなります。
グラデーションは、ウェブサイトの背景やボタンに使うだけで、見た目がぐっとオシャレになります。
クリック一つでプロっぽい雰囲気が手に入るから、忙しいデザイナーには本当にありがたい存在です!
カスタマイズも超簡単
もちろん、用意されているプリセットだけじゃ物足りないって時も心配無用です!
uiGradientsでは、自分だけのオリジナルグラデーションも簡単に作成できます。
色を選んで、グラデーションのカラーを、「塗り」のプロパティから調整するだけ。
これだけで、自分の好みにピッタリな色合いが完成しちゃうんです。
例えば、特定のブラインドカラーを使いたい時や、
独自のテーマに合わせた色を選びたい時に、この機能が使えます!
好きな色を組み合わせて、自分のデザインを思い通りに表現できるのは、魅力の1つ。
クリック1つで超簡単に操作ができる!
これ、個人的には「めちゃくちゃ便利だな〜」と思ってるんですが、
uiGradientsはクリック1つで簡単にグラデーションを適用できるんです!
反映したいアートボードをクリックし、使用したいグラデーションをクリックするだけでOK。
これができると、色選びに悩むストレスから解放されて、デザインにもっと集中できますよ。
常に最新のグラデーションをゲット!
uiGradientsは、Figmaのプラグイン機能なので、新しいグラデーションがどんどん追加されているのも嬉しいポイントです。
トレンドに合わせた最新のカラーコンビネーションが常に更新されるので、いつでも新鮮なデザインが楽しめます。
デザインの移り変わりはとっても早いですよね。
常に最新のデザインを取り込んで、自分のデザインに新しい風を吹き込むことができるため
デザイナーにとって、これほど心強いツールはありません!
WEBサイトにはイメージにあったグラデーションがたくさん!

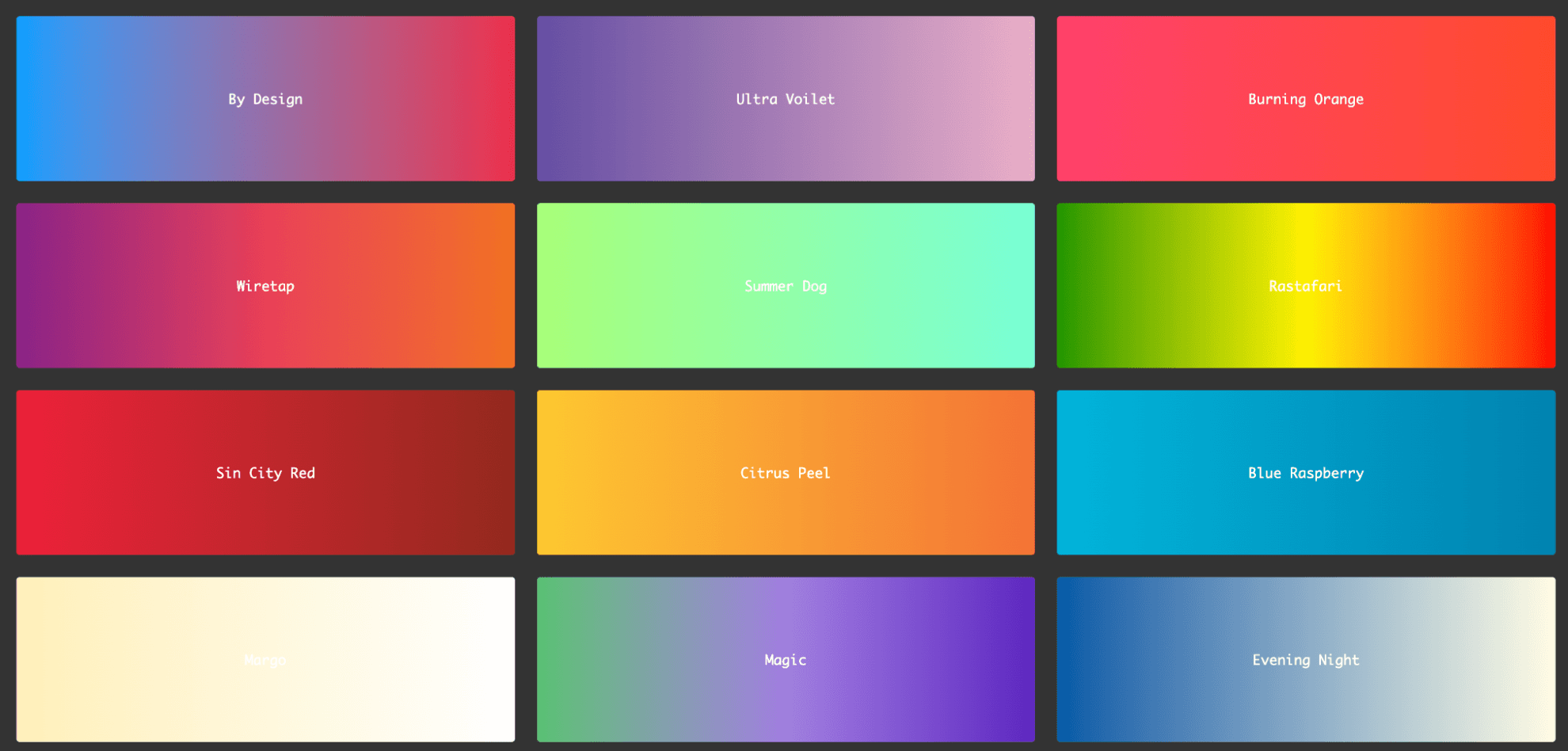
uiGradientsには、実際ブランドやキャラクターが使っているグラデーションをチェックできるウェブサイトがあるんです!
たとえば、「Netflix」や「MasterCard」、「Piglet」など、さまざまなグラデーションが見つかります。
デザインの参考にしたいときに、このサイトを使ってみるといいアイデアが得られるかもしれません。
特に特定のイメージがあるときには、ぜひ覗いてみてくださいね!
WEBサイトはこちら
実際のデザインプロセスへの活用方法
ウェブデザインに活用
ウェブサイトの背景にグラデーションを使うと、デザインが一気に引き立ちます。
例えば、ヘッダー部分に、明るい色から暗い色へのグラデーションを適用すると、コンテンツが引き立って見えます。
また、セクションごとに異なるグラデーションを設定することで、全体に統一感を持たせつつ、変化を持たせることができます。
UIコンポーネントのデザイン
ボタンやカードなどのUIコンポーネントにもグラデーションを使うと、目を引くデザインが作れます。
特にCTA(Call to Action)ボタンに明るいグラデーションを使うと、ユーザーの目を引きつけやすくなります。
uiGradientsのプリセットを利用して、簡単にボタンの色を変えられるので、A/Bテストにも役立ちます。
どの色合いが一番効果的か、試してみるのも楽しいですよね。
マーケティング素材にも最適
ポスターやバナーなどのマーケティング素材でも、グラデーションは大活躍します。
特別なプロモーションやキャンペーンの時には、目立つビジュアルが効果を発揮します。
uiGradientsを使えば、視覚的に引き込まれるようなデザインを素早く作成できるので、キャンペーンの成功率を上げることができます。
例えば、季節のイベント用のポスターには、その季節に合ったグラデーションを使うと、より感情に訴えかけるデザインになりますよ。
他のツールとの連携もバッチリ
Figmaは多くのデザインツールと連携できるので、uiGradientsで作成したグラデーションも簡単に他のツールで使えます。
「uiGradients」はカラーコードも反映されるので、
Adobe PhotoshopやIllustratorに、HEXコードやRGB値を使って色を移行するのも楽ちん。
このように、uiGradientsを使うことでFigmaでの作業がスムーズになるだけでなく、
他のツールとの連携も容易になるため、全体のワークフローが効率化されます。
まとめ
FigmaのuiGradientsプラグインは、グラデーションを手軽に、かつ美しく取り入れるための心強いツールです。
豊富なプリセットやカスタマイズの簡単さ、直感的な操作、流行デザインのアップデーどがされるなど、デザイナーには嬉しい機能が満載です。
ぜひ使ってみて、あなたのデザインプロセスに役立ててくださいね!


